こんにちは!くまらぼです。
ブログにfeedlyの登録ボタンを設置する方法を紹介します。
feedlyは、現在最も使われているであろうRSSリーダーです。
RSSリーダーに登録されると、ブログの更新情報がRSSリーダー利用者に伝わるので、ブログの定期購読につながります。
なので、ブログの運営者としては、多くの人にブログを読んでもらうためにもぜひ簡単に登録できる仕組みを作っておきたいですね。
Feedlyには、ワンクリックでブログを登録できるボタンが用意されています。

▲こういうボタンです。
多くのブログで設置されているので、見たことがあると思います。
当ブログでも、遅ればせながらFeedlyボタンを設置しました。
Feedlyのボタンを設置するのは、数分で簡単に設置可能です。
それでは、Feedlyボタンの設置方法について説明していきます。
Feedlyボタンの設置方法~FeedlyボタンでブログをRSSリーダーに登録してもらおう!
Feedlyの公式サイトでボタンを作る

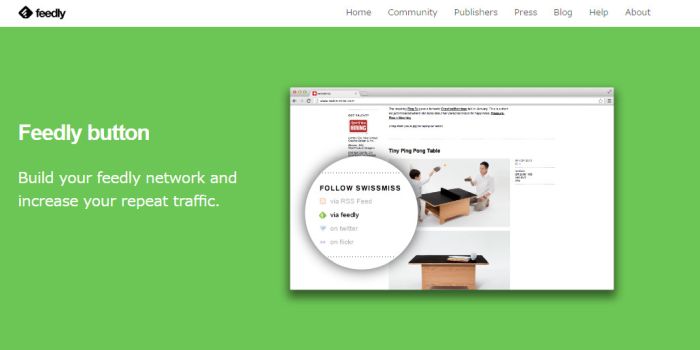
まず、Feedlyの公式サイト、「Feedlyボタンの生成サイト」に行きます。
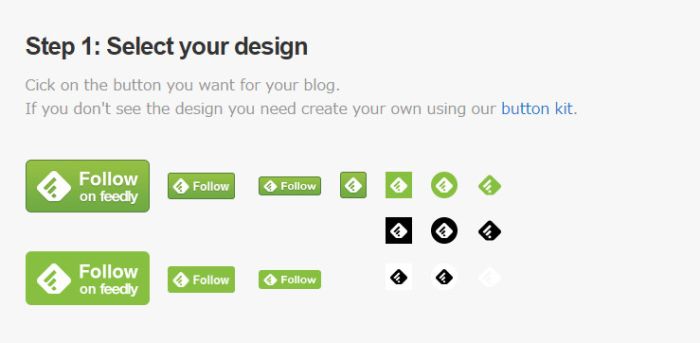
画面を下に少しスクロールすると、「Step1」として、ボタンのデザインを選ぶ項目があります。
表示されているいくつかのボタンのなかから、使いたいボタンをクリックします。
特に反応はありませんが、これで選択されていますので大丈夫です。

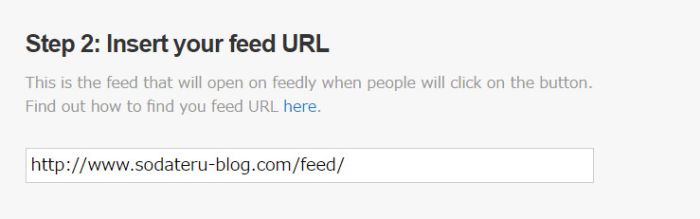
次に、「Step2」で自分のブログのURLを入力します。
WordPressのブログの場合は、ブログURLの後ろに「feed/」を加えたものが入力するURLになります。

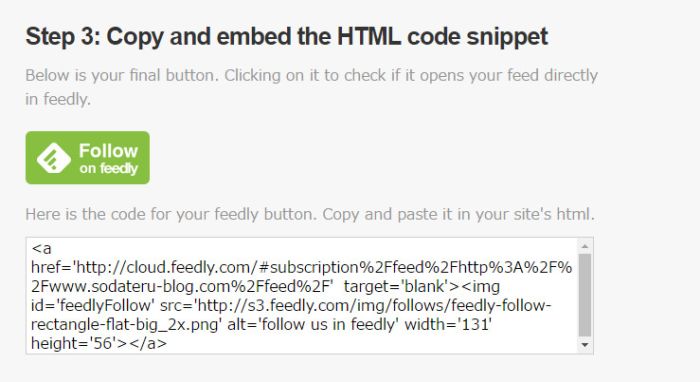
ボタンのデザインを選択し、ブログのURLを入力すると、「Step3」に自動的にボタンのソースコードが表示されます。
このコードをコピーして、ブログのウィジェットなどに記入すれば、ブログにFeedlyボタンを設置することができます。

FeedlyボタンをWordPressブログに設置する
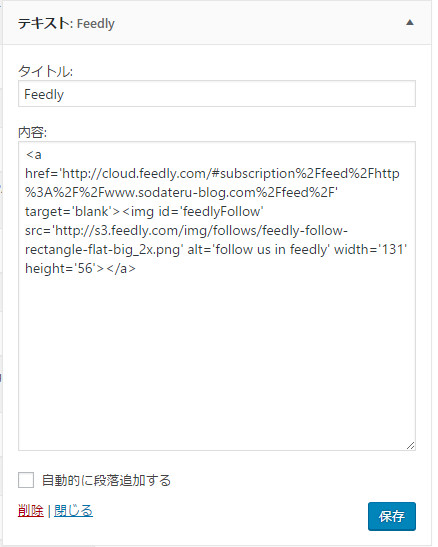
今回は、WordPressのウィジェットを使って、サイドバーにFeedlyボタンを設置することにします。
ウィジェットの「テキスト」をサイドバーに置き、内容の部分に先ほどコピーしたソースを貼り付けます。
タイトルは仮に「Feedly」としておきました。

これで保存をすると、設置完了です。
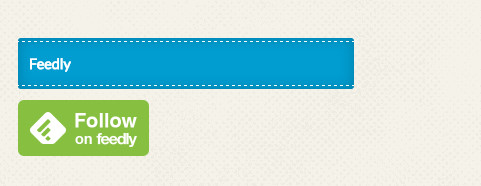
ブログを見てみると、下の画像のような形でブログのサイドバーにFeedlyボタンが設置されました。

以上、Feedlyボタンの設置方法の紹介でした。
参考にしてみてください。
▼このボタンクリックでこのブログをFeedlyに登録できます。
よかったらクリックしてくださいね!



