Google Chromeでワードプレスの管理画面を開き、記事を編集していたところ突然「Bad Request」という内容のエラー画面が表示されてしまいました。

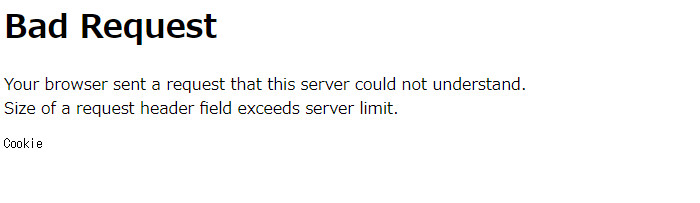
エラーの内容はこのとおり。
Your browser sent a request that this server could not understand.
Size of a request header field exceeds server limit.
Cookie
エラーが出ているのは、ワードプレスの管理画面だけで、その他のページはふつうに開いて表示することができています。
ページを更新したり、ブラウザを一度閉じたりしても、ワードプレスの管理画面は開くことができません。ワードプレスの管理画面がエラーになると、データが壊れたんじゃないかとヒヤヒヤして心臓に悪いですね。
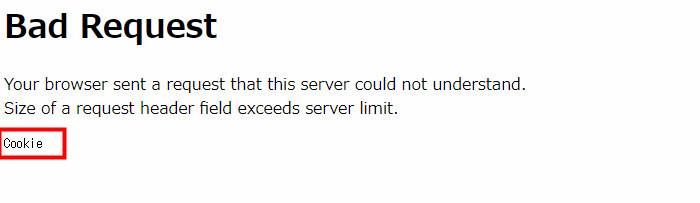
エラーの表示の中に、Cookieと書かれていますので、原因はおそらくCookieだということはわかります。

今回は、ChromeのCookieを削除することでエラーを解決することができました。
この記事では、もしChromeで特定サイトに「Bad Request」エラーが出てしまった場合の解決方法を解説します。
特定のサイトで「Bad Request」というエラーが出てしまった場合の対処方法
「Bad Request」が起きる原因
「Bad Request」というエラーは、ブラウザのCookieの異常が原因で起こるようです。
Cookieとは、ユーザー情報をブラウザに一時的に記録したり参照したりする機能のこと。Cookieが記録してくれているから、一度ログインしたサイトに再び訪れた時、いちいちログインし直さなくてもすむといった便利なことがあるんですね。
このCookieがなんらかの原因で破損したりすると、「Bad Request」エラーが起きるというわけです。
「Bad Request」が起きた時の状況
「Bad Request」エラーが起きた時、僕は複数タブでワードプレスの管理画面を開き、記事の編集をしていました。
おそらく、この「複数タブで編集していた」というのが良くなかったようです。以後気をつけるようにします。
「Bad Request」の解決方法
それでは、Chromeでの「Bad Request」の解決方法を解説します。
このエラーを解決する方法は「Cookieを消去すること」なので、Chrome以外のブラウザでもそれぞれのやり方でCookieを消去すればOKです。
Chromeの場合、まずは「設定」ページを開き、画面一番下の「詳細設定」を開きます。
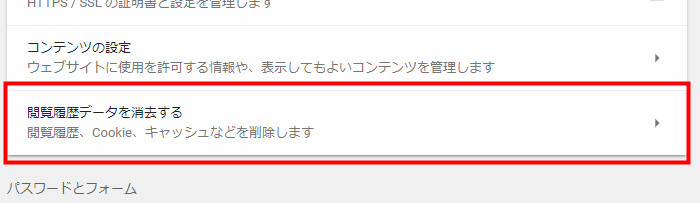
すると、プライバシーとセキュリティというところに、「閲覧履歴データを消去する」という項目がありますので、そこをクリックします。

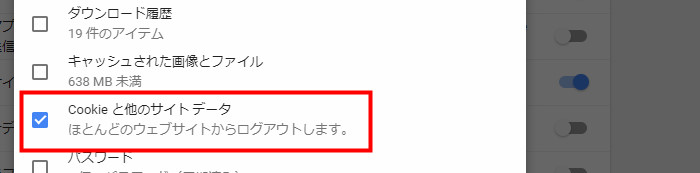
「閲覧データを消去する」というポップアップが表示されて、チェックを入れる項目が表示されますので、「Cookieと他のサイトデータ」にチェックを入れ、「閲覧データを消去する」という青いボタンをクリックします。

これでOKです。エラーが出ていたページに戻って、更新をすると元通りになっているはずです。
おわりに
このエラーは、フォームに入力して送信するようなタイプのページで起こることが多いようです。僕の場合も、ワードプレスの記事編集画面を複数同時に開いていたことがCookieの破損につながる原因になったんだと思います。
Cookieを一度消去すると以前ログインしていたサイトにログインしなおさないといけなくなったりと少し面倒なので、こういうエラーは起きないにこしたことはないですね。
以上、「Bad Request」エラーが起きた時の対処方法について説明しました。
参考にしてください。